
Before embarking into our HTML & CSS journey, this section should cover up a great handful of places (or websites) you can learn from and, by extension, ones where you can deepen your newly-learned knowledge afterwards.

This is where i had learned HTML & CSS' basics, honestly.
If i were to give an honest opinion, their free lessons are completely fun, easy to digest, and engaging for any age- and to add, you can follow their courses without any accounts, too!
Their courses, aside being free of charge, they can even be done at whatever pace you like- as much as you like, whenever and wherever you like: with any device that could work with a simple browser and wi-fi connection (even though, the most optimal way to follow their courses is by using an up-to-date chromium or a gecko-based browser to start with- and this is meant for every platform, sadly. If you're someone who uses unpopular browsers like Dillo or uses a web engine outside of the ones mentioned before: then the website may have rendering issues and should display poorly- unless you can find your way around, then nobody can stop you lmao).
If you're a foreigner (or the site may redirect you to the locale reflecting your IP address, or it straight up lacks the courses for your native language), you can get started by hopping on their US/English page and pick the HTML & CSS course.

One of the 3 websites i could much consider as a way to deepen your knowledge in HTML & CSS.
If you're a big fan of seeing pages like man.cx (or linux manpages), then this site may be great to go due to it's formatting and examples.
The only downside to this site is that it hasn't been updated since a decade and more (2011), so you may find only the most "recent" stuff about HTML & CSS of those times:
but, if you're like me and don't mind inconveniences like those, then it's a great website to expand your knowledge after learned the basics of HTML & CSS.

Possibly one of the most popular sites in terms of documentation on HTML, CSS, and JS- all in one place & updated regularly too.
The site is more interactive compared to the latter, but also, if you're the kind of person to learn new information via interactive examples: then this is the site for you.
In my opinion, you can even use exclusively this site for learning anything that appeases your website-building curiosities, even though i find it more useful in online researches where i write "How to do XY in HTML/CSS" and it offers good results with a nice explanation- even though it's UI is, in my personal opinion, cumbersome and clunky.

This is a brand new website i had stumbled upon recently for learning new things about HTML & CSS, and honestly, i feel it really deserves it's own spot in my webpage.
As far as my experience goes with it, this is the best documentation for whoever wants to have concise and straightforward documentation for anything regarding HTML & CSS (and if you're learning JS too, it has lots on it aswell!).
If i were to tell a neat fun fact, this incredible website is done by Mozilla (the team behind Firefox & Thunderbird)!
While i would say that MDN is tenfolds better than W3, i still treat it the same way as the latter- but i can honestly tell that it's documentation is wonderful for both pros and newbies-alike (and, as an extra, offers learning courses aswell. Never gave a look to them, so, i'll give you the benefit of the doubt lol).
If you're curious and want to expand your journey's landscape, feel free to hop on it's landing page and start exploring the documentation at your heart's content!
And now, to the most interesting part of my article:
programs for developing in HTML & CSS!
This section will cover which programs i use (and even suggest as alternatives) for your multi-platform needs.
No clunky IDEs, no large consumption of bandwidth in the process, and no DLCs that may appear by surprise in the program just to be more "functional" to the user.

Okay, okay. Maybe some of you reading this will boo at me for being some "elitist", but bear with me:
VIM can be more than your typical "elitist text editor".
It's a pretty powerful, versatile, and modular text editor for your writing and coding needs- but it also has quick keybinds, macros, and whatnot at the expense of mastering it (even though, for getting the basics learned, VIM has an useful thing called vimtutor to teach you it's basics in a fun and engaging way).
To add to my reasons why it is my "go-to text editor", it's also multi-platform, has a lot of documentation for online and offline consumption, is lightweight (takes 30MBs of disk space), and can be very easy to use:
even though, aside the fact it's the "improved fork of Vi", it also has plugin support, extensive configuration, and has a GUI version (gVim) for users who aren't the biggest fans of pure-textual programs.
On my side, i lean more to minimal configurations, a color scheme, and use it exclusively within a terminal emulator- yet, to each their own.
If you aren't a big fan of VIM, you may check it's more IDE-friendly fork: NeoVim (which is much more extensible than VIM itself).
Introductions aside, here are the multiple ways you can get VIM for your own device...
As much as absurd as it will get, VIM is perfectly available and usable on modern Windows and DOS!
If you hop on Vim's download page and click on the PC title, you can get all of the instructions needed to get VIM started on your MS Windows machine (both gVIM and VIM).
The example i'll follow thru will be solely based if you have a Debian-based and/or Ubuntu-based distro installed on your machine, but stuff is relatively easy on Linux: regardless of which distro you have picked (Arch, Fedora, Open SUSE, etc.).
Just go to your terminal and type the following
$ sudo apt install vim ## If your user has sudo/superuser priviledges # apt install vim ## If you're logged as root/used 'su' to get into the root session
and blam, VIM is installed on your machine!
There are about 3 ways to get VIM on your Android device:
which they do range from easiest to complex.
1st method is the easiest of the bunch, just install VimTouch (if you're under Android 14, get DroidVim instead) and you're good to go!
Both apps include the entire VIM runtime, have plugin support, etc., but the only downside is that both use the Vim8 binary under the hood:
so compromises have to be done regarding the version.
2nd method is more for the people who like to use their Android device as a linux machine:
if you have Termux installed on your device, you can install the VIM package by following the same instructions from the Linux installation guide.
3rd and last method is, by extension, easy aswell and the most "lightweight" choice between the previous 2 options- but it has a couple of pre-requirements to make it work:
Afterwards, you should install the Busybox app, install the binaries from it, and then you should be having VIM installed onto your device's root (inside the /system/xbin folder path). If you fill in on that criteria, you need to install apps like Terminal Emulator (necessary for using VIM on your device) and BusyBox (only get meefik's version, since it is the only app that offers built-in the VIM binary itself). After installing BusyBox onto your device, you should finally have VIM on your device- though, there are few disadvantages (unless you don't mind those, then you can skip this section and move on):
If you're on Mac, maybe the installation could be just as similar as Linux:
only that you must require a special thing called Homebrew to install it on your machine (and maybe various tweaks i have no idea of, since i have never used a Mac before).
After installed Homebrew on your machine, just do
$ brew install vim
And you can finally use VIM even on your apple computer aswell!

This section won't be necessarily big, but if you can't find yourself comfortable with either VIM or gVIM, but still want to have the curiosity of speeding up your work by using a modal text editor with VIM-like keybinds:
then, you can freely give a look over vim.reversed.top for alternatives.
Disclaimer:
most of these programs are intended only for UNIX-like operating systems!

If you like going to the classics and no peculiar keybinds, then Notepad++ can be your choice.
Of course, the program is only available on Windows- getting a bit of a disadvantage over the whole "do it anywhere with anything on your hand" mentality, but there are still alternatives around the corner (if you are eager to venture yourself and install a mountain of packages on your system).
Linux distros are quite the easiest to get N++ working, which it can be easily solvable by getting Wine onto your machine.
If you explore on the site, you may get the proper instructions for your distribution of choice (or, if you're out of the Linux space: you can still get instructions for BSD-based systems aswell).
After got Wine installed, hop over Notepad++'s site and install the program like you would on Windows.
If you don't want to hassle yourself with getting Wine onto your machine, then you can freely skip this section as a whole and jump on the next program.
Yep, you've heard me. You can get Notepad++ on Android aswell, but the situation is quite convoluted.
You have 3 options to get Wine running on your Android device:
hop on WineHQ's site and get it for your device's architecture, get your hands on Hangover via GitHub, or you can get yourself Termux-Box: a FOSS alternative to Exagear.
After done, hop on N++'s site and download the ARM64 installer, then proceed installing the program within Wine/Hangover/Termux-box.

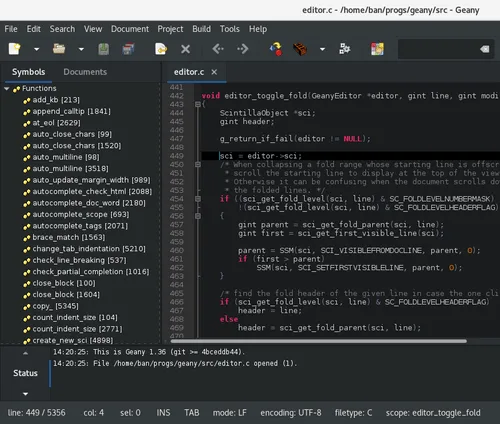
Geany is a lightweight, FOSS IDE with customizability & lots of community-mantained plugins (it even includes one with VIM keybinds!).
If i were to give a personal opinion, Geany can be the best choice for an handful of reasons:
even though such can be boiled down to being low spec-device friendly, has a small install footprint (takes about 4mbs of storage space, much more convenient than your typical IDE), and, as last, it's multi-platform- which can mean you can use it on Windows, Linux, and MacOS (with the exclusion of Android, this should involve installing Termux and then follow this guide on setting up a graphical environment for it);

Sounds a bit absurd, but your browser is the most important tool for previewing how your HTML page may look once rendered on the world-wide-web (even though on a local instance).
You can pick any browser of your choice, both mobile and desktop, even though i can suggest ones like Privacy Browser (for Android) or/and gecko-based browsers (even though i'd suggest using Firefox forks over the real deal) for a much safer browsing experience (this implies profile hardening aswell).
If you can't allow yourself to self-host your own website, or can't afford any of the costs that entail anything that has to do with websites (buying domains, hosting, etc.):
then you don't need to worry, as nowadays there are many ways to host freely your own website without the worry of shelling a single penny out of your pocket.
The platforms are quite an handful (atleast, as far as i know), but can be quite useful for your free hosting needs (and if you like coding from scratch your own website, too):
This may sound strangely unrelated, but as far as you're learning stuff like HTML & CSS (and have an huge vocabulary of many wacky words):
remembering everything won't be an easy task, and so does planning how your website's looks should be.
Into this semi-last section, i will cover 2 things that are incredibly useful into my use-case scenario:
both for learning, and planning anything with websites.

No, this isn't a program, nor an app to speak thereof, but:
taking actual notes of what you're learning would be an effective way to learn your progress onto your HTML & CSS journey.
Notes can be taken with almost anything you'd like, even your own phone, tablet, laptop and whatnot- but in my case, i really love taking notes by using a spare notebook with a pen.
It may sound antique, outdated, and whichever word that would define this method of mine "old", but it can be really helpful for training your memory, lesser eye-strain on a screen, and be an incredibly useful asset in case you may have short-term memory or your brain can't bother to remember everything out of HTML & CSS as a whole (or even if you don't have a device on your reach, so you want to cut the chase by reading directly your notes).
If you want to have a nice tooltip on making notes, graphs and quick illustrations of a page's structure can be incredibly helpful for a better understanding or a more broader way to get the point across.
What are you waiting for? start writing!

Unsure if this is an extension for the previous suggestion, but Saber is a FOSS note-taking app for Android with several powerful features for your note-taking needs (and more).
Usage of this app is best suited on big screens and a stylus- but if you don't have a stylus, it is still a very well-polished app with tons of tools and features at your disposal.
For my use case, i use this app for conceptualizing the layout and looks of a website (like mine, for example) before making the entire plan come into fruition-
though, if you like using physical paper over this app for conceptualizing a webpage's looks:
i ain't gonna stop you at all.
And here we are, on the last section of this whole article:
optimizing your webpage!
Honestly, optimization is a really important thing that every webdev should know of (even for the people out there that only know HTML & CSS, actually)- but...what does it entail by "optimizing your very own webpage"?
Well, here are some interesting points that i mean by that:
How can all of this be achievable, though?
I often like to refer them as my very own "personal toolbox", but these are the tools & tricks that i tend to use for the job:
Eitherway, though: have an happy HTML & CSS journey, reader!